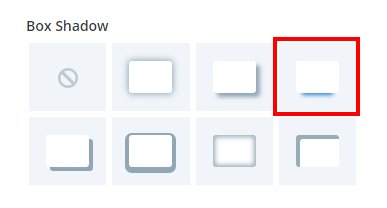
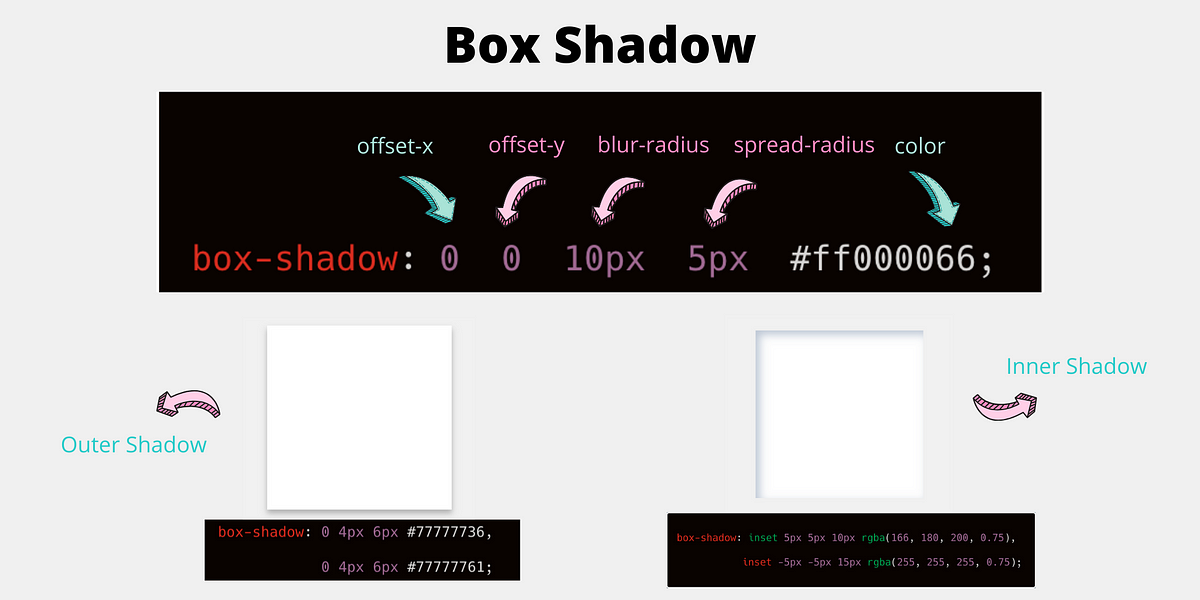
CSS BOX SHADOW ABOVE
Creating A Glow With The Syntax of Text-shadow Property. Beautiful CSS box-shadow examples.

How To Match Divi Box Shadows With Css
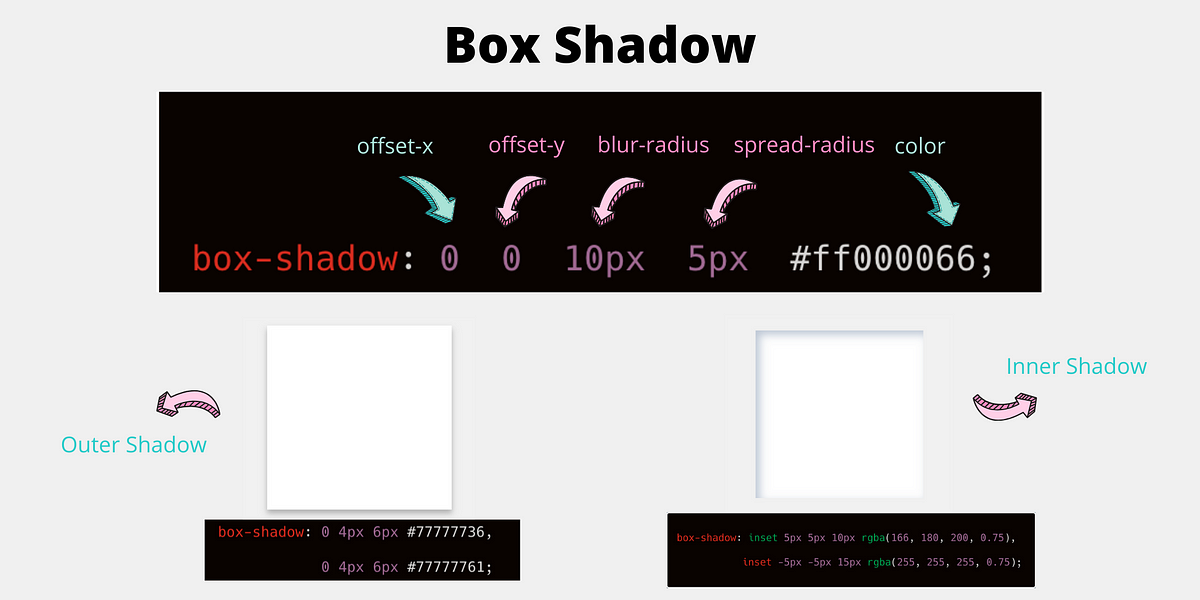
Heres the basic syntax for a box shadow.

. None h-offset v-offset blur spread color insetinitialinherit. The presence of the inset keyword changes the shadow to one inside the frame as if the content was depressed inside the box. This attribute is optional.
Press CtrlD to bookmark this page. For instance a shadow with 5px of. Unlike the h-offset it is used to set the shadow position vertically.
Rgba 136 165 191 048 6px 2px 16px 0px rgba 255 255 255 08 -6px. All of these box-shadow were copied using CSS Scan click here to try a free demo. Its negative value is used to set the shadow on the left side of the box.
The ultimate CSS tools for web designers. The box-shadow property allows to implement multiple shadows around the box specifying values for color size blur offset and inset. The text-shadow is the property used in CSS to apply multiple shadow effects to the text.
. Lets understand what they mean. This indicates how far the shadow will be from the card horizontally.
Lets look at how a typical box-shadow in declared in CSS. If not specified the shadow is assumed to be a drop shadow as if the box were raised above the content. 0px 5px 10px 0px rgba0 0 0 05 The first four values are.
If not specified default the shadow is assumed to be a drop shadow as if the box were raised above the content. Change your CSS to. The shadow on the text looks fascinating to the users and it helps keep them on the page.
1px 2px 3px 4px rgba20202004. CSSmatic is a non-profit project made by developers for. CSS Box Shadow Maker.
The vertical offset required of the shadow a negative one means the box-shadow will be above the box a positive one means the shadow will be below the box. To attach more than one shadow to an element add a comma-separated list of shadows see Try it Yourself example below. 参数 h-shadow水平阴影的位置允许负值 v-shadow垂直阴影的位置允许负值 blur模糊距离可省略.
CSS3 box-shadow属性 作用box-shadow用于向方框添加阴影 基本语法 box-shadowh-shadowv-shadowblurspreadcolorinset. Inset shadows are drawn above background but below border and content. 1px in the above example.
Inset shadows are drawn inside the border even transparent ones above the background but below content. The x-offset which represents the horizontal shadow position. Understanding Box Shadow Syntax.
Give your box inner shadow just by one click. The presence of inset changes the shadow to one inside the frame as if the content was depressed inside the box. There are 5 important parts in the above code snippet.
3px 3px 3px 333. The property allows you to choose any effect and combine it with the animation. As its name implies it is used to blur the box-shadow.
The positive value in it sets the shadow below the box and the negative value sets the shadow above of the box. This tool helps you create awesome drop shadows for your box. With CSS Scan you can easily inspect or copy any websites CSS.
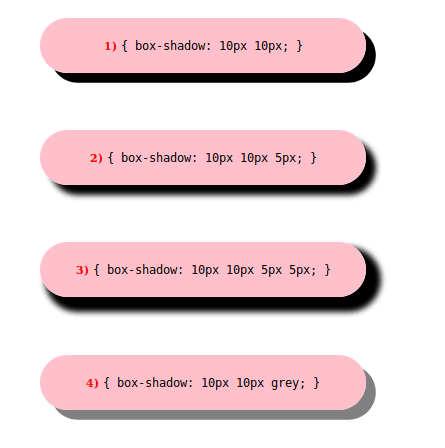
Middle width. A positive value gives the shadow on the right side of the box a negative value. The blur radius required if set to 0 the shadow will be sharp the higher the number the more blurred it will be and the further out the shadow will extend.
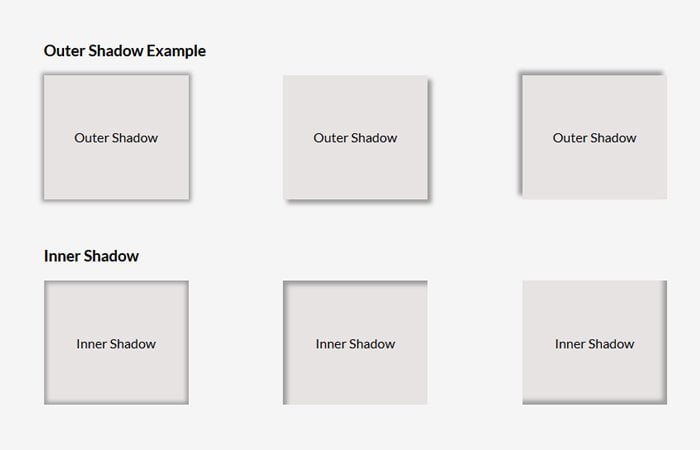
The y-offset which represents the shadows position vertically. You can add a light shadow to the top and left side of the box as well as a dark shadow to the bottom and right sides of the box using the following CSS with your target HTML element.

How To Overlap Box Shadows On Table Rows Stack Overflow

Css Box Shadows On Multiple Elements At Same Level But Without Overlap Stack Overflow

Html How To Prevent A Div Element To Be Affected By The Box Shadow Of Another Div Element Stack Overflow

How To Create Different Box Shadow Effect In Css Codeconvey

Designing Beautiful Shadows In Css Css Tricks Css Tricks

Learning Css Box Shadow Dev Community

Css Box Shadow The Css Box Shadow Property Can Be Used By Suprabha Supi Medium

Css Why Doesn T Inset Box Shadow Work Over Images Stack Overflow

0 Response to "CSS BOX SHADOW ABOVE"
Post a Comment